Organization
Eventology Solutions
Timeline
4 months, Ongoing
Responsibilities
User Research, Interaction, Visual Design, Prototyping and Testing, Management
Role
Art Director, Product Designer

Backstage - Event Management Platform
Overview
Eventology Solutions provides efficient, convenient, analytical, and powerful event-management tools available as white-label apps or within its flagship app, Fan Guru.
Eventology’s natively integrated features are customized to suit any experience: interactive schedules, live updates, virtual exhibit halls, live streams, augmented reality, gamified challenges, contests, chats, creator monetization, and more.
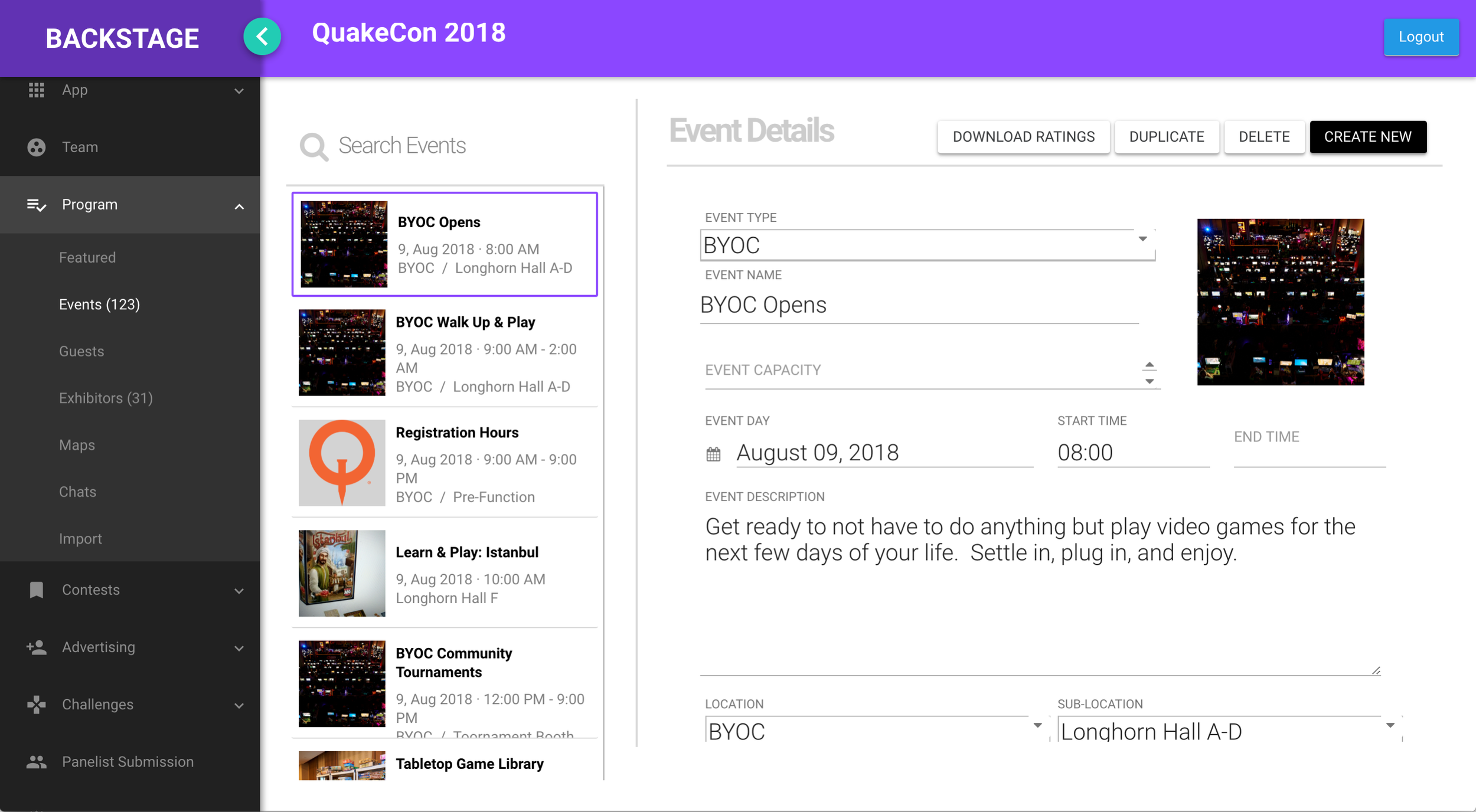
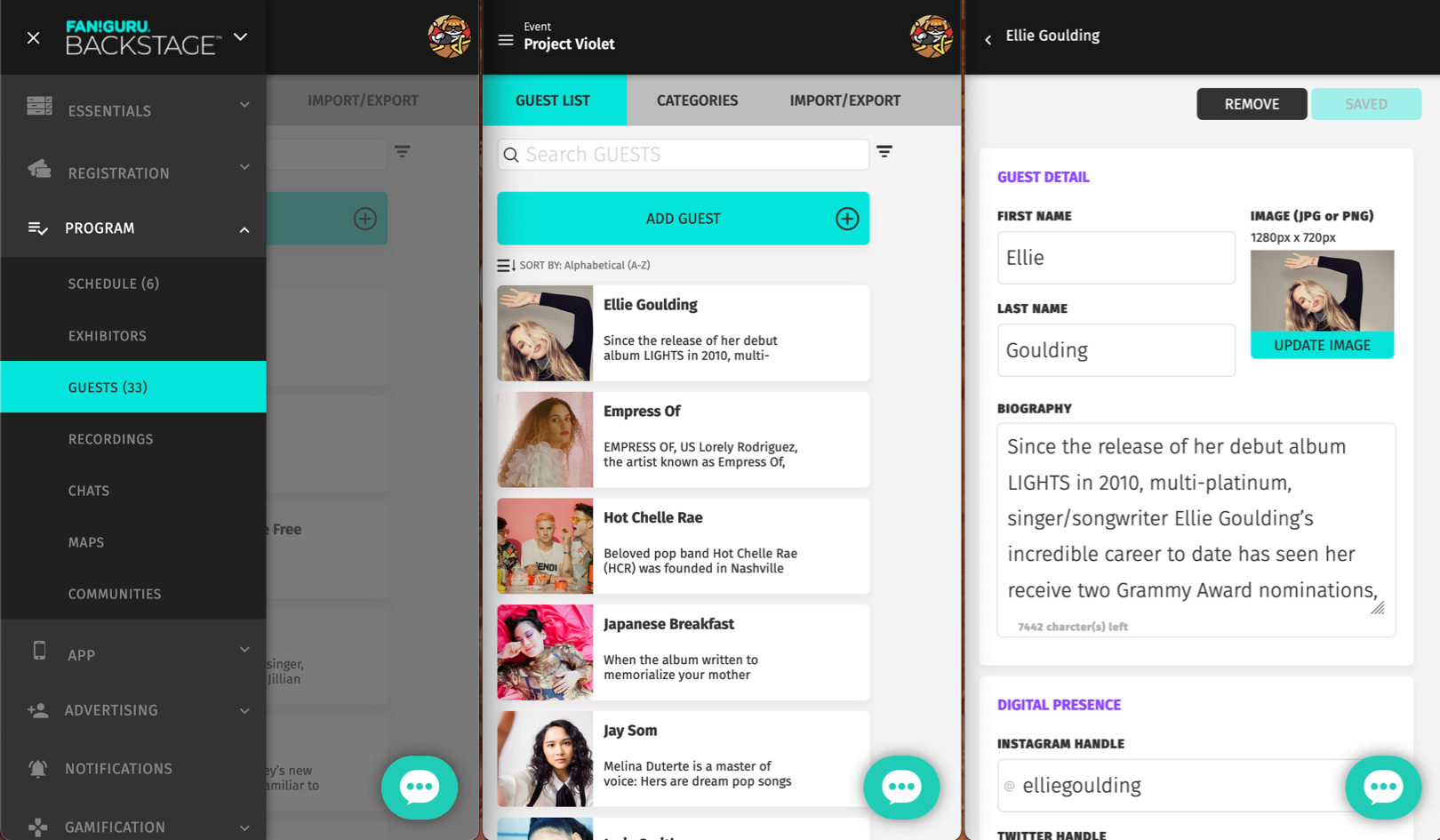
Behind the scenes is Backstage, a no-code management platform for operational and customer user experiences from which it all runs.
ChallengeS
Balance internal team needs with external user needs. Be able to scale a platform once built solely on an as-needed basis.
Approach
Design and develop features to be malleable for any and all use cases. Bring in user feedback from the ground up so the product can truly live up to its “no-code” approachability.
Key Takeaways
Acting as a grassroots effort, listening to people on the ground is what informs the product to smoothly scale beyond scope. We’ve been able to create a product, platform, and service that allow for truly unique experiences.
-
STRATEGY: Zac Cooner, Taryn Vitale, Jason Franzen, Rei Augustine
ART DIRECTION and LEAD DESIGN: Rei Augustine
DESIGN: Robert Maurice
TECHNOLOGY DIRECTION: Taryn Vitale
LEAD DEVELOPMENT: Shea Close, Darius Tall
DEVELOPMENT: Braulio Lomeli, Blake Engquist
QA ENGINEERING: Jarred Douthit, Reshmi Ranjith, Karlo Martinez
COPYWRITING: Brittany Ruley
The process
An integral part of the process was being able to introduce Lean UX and Design Thinking approaches to an exclusively Agile environment. Given the stage the business was in at the time, it makes sense that things had been running this way; however, in order to properly identify and solve pain points as well as optimize for the future, more schools of design thought needed to be explored. After several collaborative meetings with the CTO, this combined methodology quickly went into motion with the rest of the devdesign team.
Understanding the problem
Before Eventology had hired a full stack design team, a beta release of the platform had been implemented on an as-needed basis executed exclusively by the development team. This meant that before experience and interface design could begin, the team needed some working sessions on how to evaluate wireframes, how to use a design system, as well as adjust to diverse methodology. Likewise during this time, I needed to train my junior designer on similar issues and working with multiple developers.
Once we were all aligned, I pivoted to the product itself where my research encompassed:
Uncovering pain points and discrepancies between internal and external user experiences;
Fully understanding how the product was used in the field;
Creating and testing prototypes;
Card sorting exercises;
Streamlining work delegation;
Determining the success of the scoped work.
Scoping the work
Since the platform had already been in use for some time, there was already a pool of preliminary data and feedback to work from (via in-house use). However, the company had little to no outsider input, and so user interviews were in order. Based on feedback and interviews from 14 internal staff, 5 client partners, and 50 volunteers, we found the following pattern problems:
79% described the overall visuals as “outdated;”
64% found the experience to be counterintuitive and/or require a learning curve;
32% of users found that it was easy to miss important inputs due to a lack of visual hierarchy;
25% expressed a desire to be able to use the platform on the go.
Gathering insights
After collecting the information, I conducted affinity mapping with my teammates to synthesize pains points. We grouped these problems under common themes and features in the platform. We relied on a data-driven severity rate to inform my process and list usability issues in order of priority, based on a three-variable formula: frequency x criticality x impact = severity. The higher the amount, the higher the severity, and thus the higher the priority.
Designing the solution
I worked towards addressing these pains with a few key solutions:
Updating aesthetics, visual hierarchy, and language to modern standards;
Standardizing style and UI pattern across the board;
Integrating an onboard process as well as an automated chat bot for new users;
Ensuring every aspect of design mathematically scales across devices.
I first mocked up some basic outlines and wireframes to gather feedback from executives, engineers, and the volunteers on the overall layout and structure. Then, together with my designer, we evolved the low fidelity designs to more detailed and interactive mockups.
Working with the developers
Once the designs were finalized based on a general consensus, a design system was created and relayed to the developers.
We created high fidelity mockups in Sketch and imported them into Invision for interaction and inspection. Large batches of the designs were also exported to Sympli where, as well as with Invision, the developers could inspect the file assets, dimensions, HTML, and CSS.
My designer and I worked hand-in-hand with Front End and QA to spec out any missing interactions that weren’t covered in the detailed mockups. I then conducted UX reviews of each front-end ticket that was implemented to ensure they aligned with the designs before being pushed live.
Next steps
Working in an early-stage startup provides an exciting yet challenging opportunity not otherwise found at the enterprise level. As my first major project with the startup, it was an eye-opening experience that taught me a lot about being agile, lean, and knowing when and where to focus your efforts.
That being said, this platform has already outgrown itself, and will benefit from an MVP of its next phase … …